Customization du site web : un exemple
Odoo permet de créer un site web et un e-commerce avec de grandes possibilités de customizations.
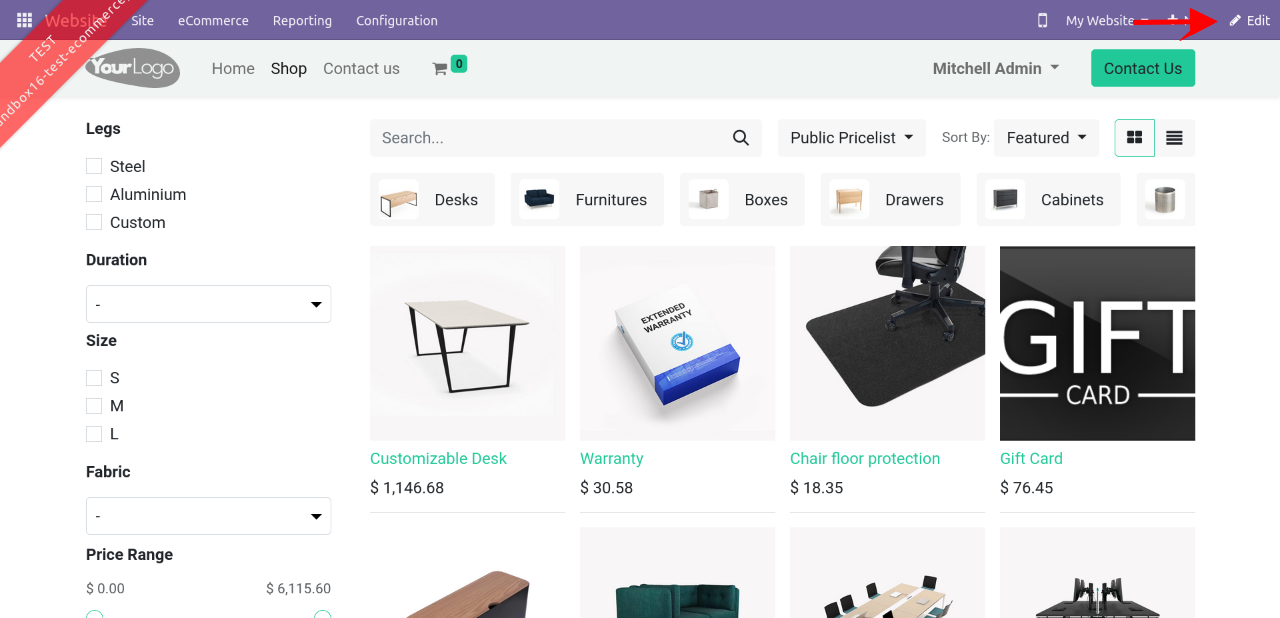
Voici un premier aperçu webshop, dans lequel on a mis beaucoup de fonctionalité de filtre et de tri. Notamment
- Dans la barre latérale
- des filtre par attributs de produit (taille, type de matériau). Ces attributs sont activés quand on configure les produits avec variants.
- un filtre par prix
- Dans la première barre du haut
- une barre de recherche
- selection de la liste de prix utilisé (si plusieurs listes sont configurées).
- un critère de classement
- un changement de layout (vue par icône vs liste)
- Dans la seconde barre du haut : un filtre par catégorie
Cela donne une interface très chargée. On va essayer de créer une interface plus minimaliste, en se basant sur le modèle suivant :
Pour modifier les fonctionalités de présentation du webshop (filtres, preview, etc), il faut cliquer sur Edit, puis sur Customize dans la barre latérale.
Dans cette barre latérale nous avons plusieurs configurations :
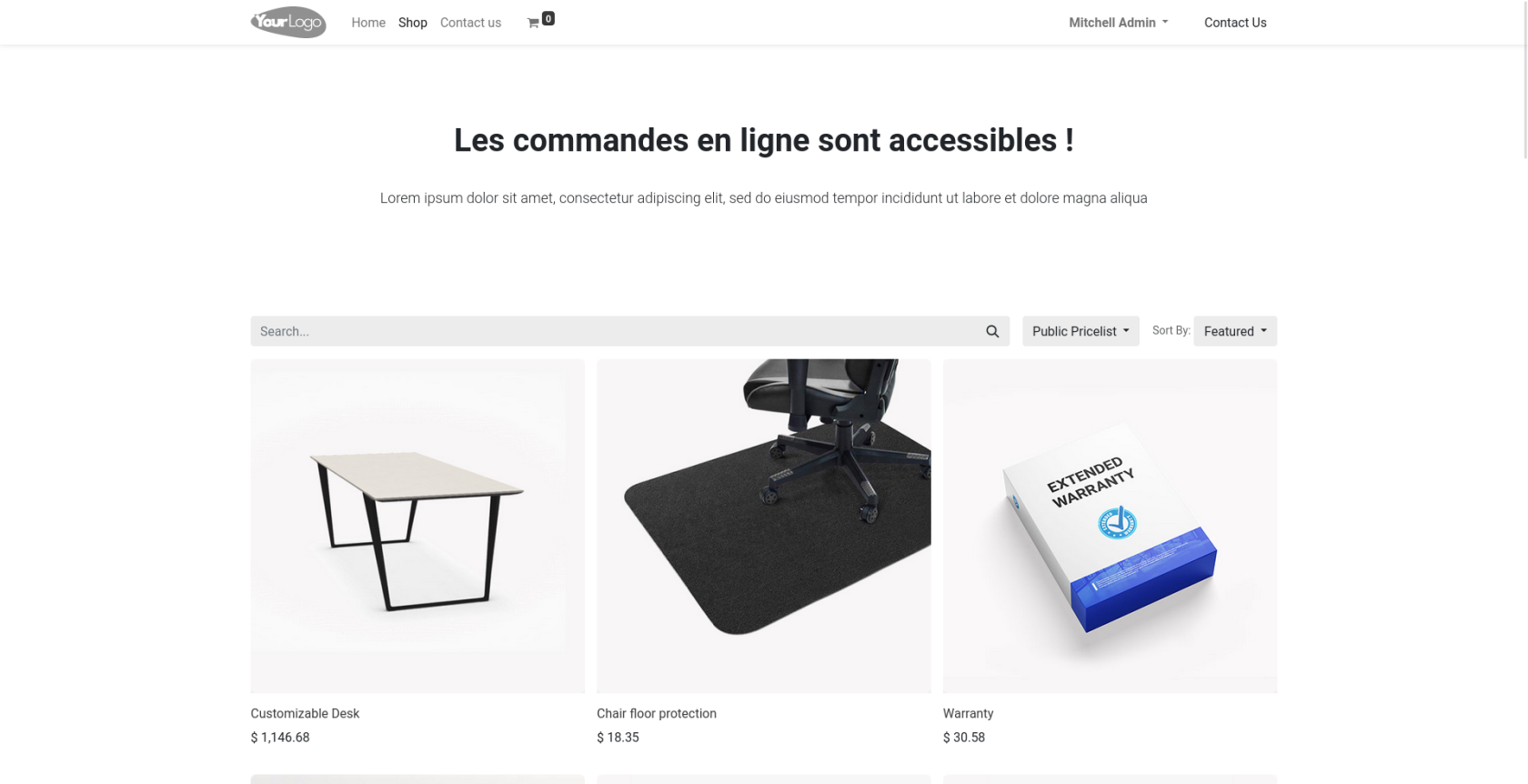
On obtient alors une interface plus épurée, qui laisse la place aux images des produits.
|
On va changer aussi les couleurs pour privilégier des couleurs neutres. On selectionne une palette en nuance de gris, que l'on modifie pour pas que la bannière du haut soit trop foncée. Il y a de grandes possibilité de customizations du thème.
En plus des couleurs, on peut aussi customiser les fonts (taille et police), le padding, la taille des bordures, l'affichage des bouttons... |
Et si on ajoute une bannière pour acceuillir les visiteurs, on obtient cette interface :
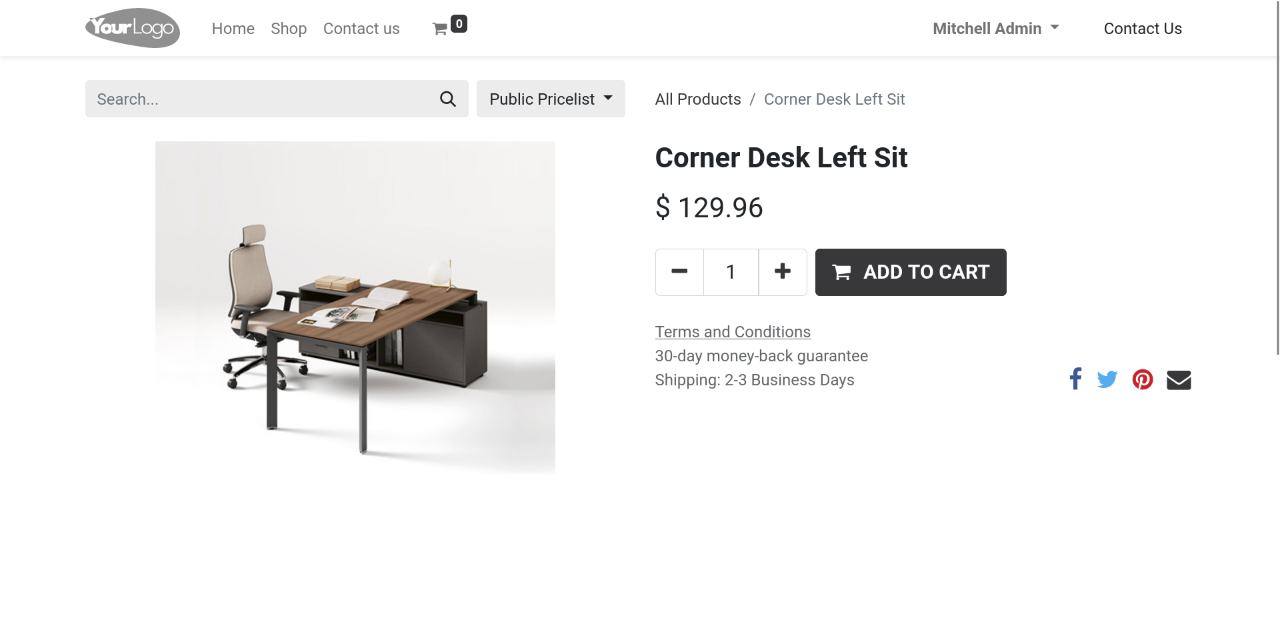
Voici un exemple de fiche produit. On peut y ajouter des descriptions, en format texte et même en format html (avec mise en page, images, etc.)
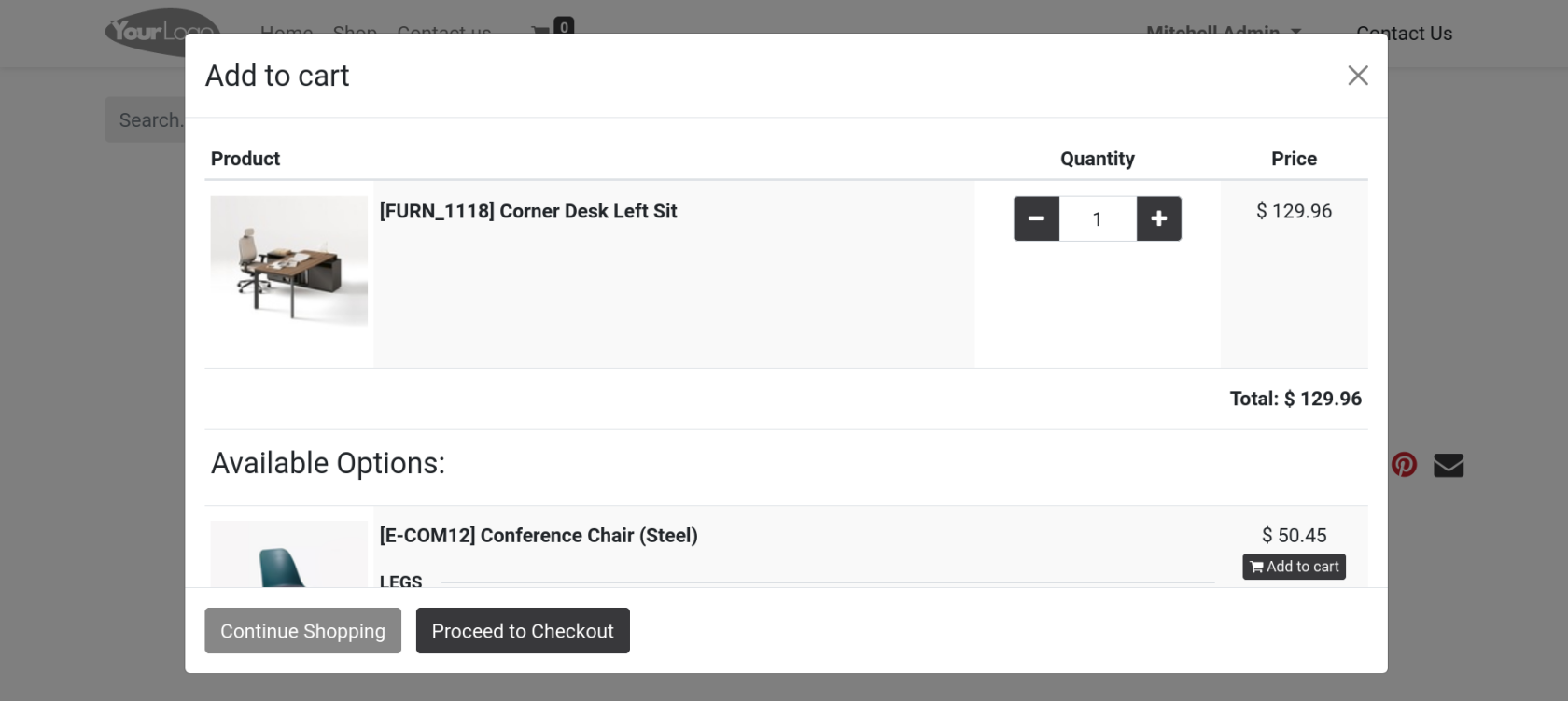
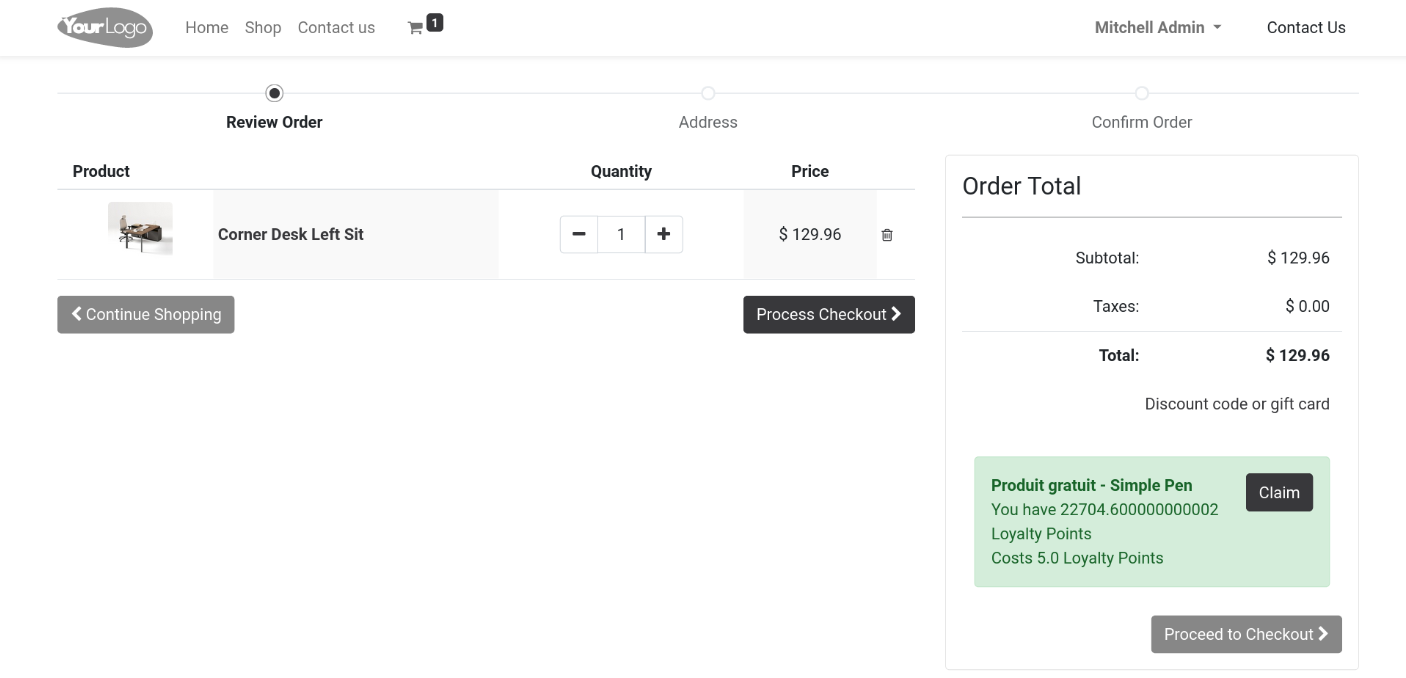
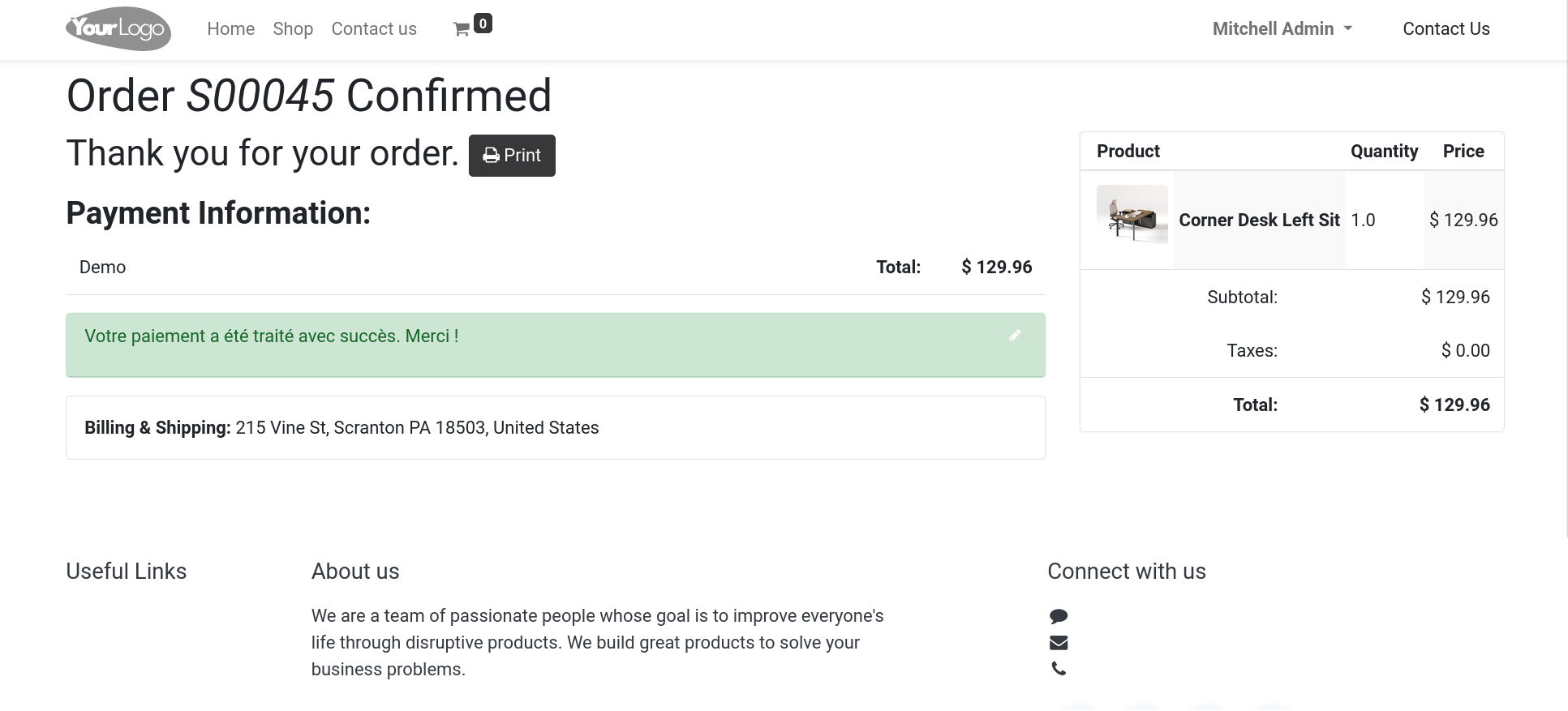
Voici ensuite le flux d'achat